Open Journal System per bibliotecari e tecnici informatici – III
Serie di articoli suddivisi in tre parti
I Installazione e introduzione rapida
II Il Server
III Temi e grafica
N.B. questa pagina è ancora allo stadio di bozza. Per una versione più chiara ed esaustiva occorre ancora un po’ di tempo
Temi e grafica
https://pkp.gitbooks.io/pkp-theming-guide/en/
https://forum.pkp.sfu.ca/t/ojs-3-need-help-with-theme-customization/21210/2
Installare il tema bootstrap3
Andate nella directory
/var/www/html/plugins/themes
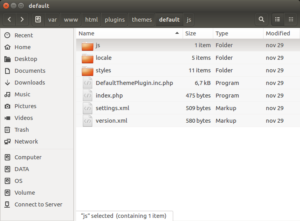
dove, tra i diversi plugins, troverete la cartella con i temi, qui troverete un tema denominato ‘default’, che vi servirà da guida nella costruzione del vostro. Ecco l’elenco dei file di un tema tipo:
Dovrete personalizzare, e lo vedremo meglio più avanti, i file
DefaultThemePlugin.inc.php, index.php e version.xml
aggiungendo inoltre, o modificando, i file css, javascript e i templates nelle cartelle corrispondenti.
Scarichiamo e installiamo il tema “bootstrap3” preparato da Nate Wright di cui ci serviremo per costruire il tema child.
curl -O https://github.com/NateWr/bootstrap3/releases/download/x.x.x/bootstrap3-vx.x.x.x.zip
Fate attenzione, dovrete installare il tema corrispondente alla versione OJS 3+, sostiuendo le x con il valore che troverete sul sito. L’installazione è molto semplice. Copiate la cartella del vostro tema come sottocartella di plugins/themes/ , quindi andate nella pagina dei plugin (Administration – Settings – Plugins), cliccate a fianco del nuovo tema che ora comparirà con gli altri e il gioco è fatto. Volendo, a partire dalla versione 3.0.1, potrete scegliere per ogni rivista temi diversi fra quelli installati, anche all’interno dello stesso sito web.
Il tema per OJS bootstrap3 consiste in realtà di una collezione di sottotemi, fra cui dovrete scegliere quello che preferite. Li troverete tutti elencati e selezionabili nella pagina dei settings. Per ulteriori informazioni sulle modalità di sviluppo e le caretteristiche dei css di questo tema visitate il sito https://bootswatch.com/ .
A questo punto non vi resta che abilitare il plugin che avete creato e applicarlo al vostro nuovo sito.
Creare un tema child
Per creare un tema child di bootstrap3 iniziate con il copiare l’intera cartella denominandola, ad esempio, bootchild. Caricate la cartella nella directory plugins/themes.
In quella che è la directory principale del nostro tema child troverete un file chiamato BootstrapThreeThemePlugin.inc.php, ridenominatelo con il nome del vostro tema child BootchildThemePlugin.inc.php.
Le prime due righe, dopo una serie di commenti che cambierete a vostro piacimento in un secondo tempo, sono le seguenti:
import('lib.pkp.classes.plugins.ThemePlugin');
class BootstrapThreeThemePlugin extends ThemePlugin {
modificate il nome della classe in BootchildThemePlugin e fate lo stesso nelle funzioni che troverete alla fine della pagina function getDisplayName() e function getDescription. Queste ultime servono a richiamare correttamente il nome del vostro tema nelle diverse pagine del pannello di amministrazione. Per far sì che il vostro tema compaia correttamente denominato andate nella cartella locale e modificate il file della lingua che vi interessa aggiungendo il nome del vostro tema. Ad esempio
<locale name="en_US" full_name="U.S. English">
<message key="plugins.themes.bootstrap3.name">Bootstrap 3 Base Theme</message>
<message key="plugins.themes.bootstrap3.description">A starter Bootstrap 3 theme for the reader frontend.</message>
</locale></pre>
diventeranno
<locale name="en_US" full_name="U.S. English">
<message key="plugins.themes.bootchild.name">Il mio bellissimo tema child</message>
<message key="plugins.themes.bootchild.description">Ho sempre desiderato personalizzare un tema.</message>
</locale>
Ritorniamo al file che definisce la nostra classe BootchildThemePlugin.inc.php. Prendiamo ora in considerazione la funzione più importante
public function init() {
eliminate tutte le righe che non vi servono e mettete quella che determina il tema genitore
{$this->setParent('defaultthemeplugin');}
oppure
{$this->setParent('bootstrapthreethemeplugin');}
Aggiungete poi i file CSS, direttamente o nella versione LESS (questi verranno compilati automaticamente), o i file javascript che giudicherete utili per il vostro tema con i seguenti comandi:
{$this->addStyle('my-custom-style', 'styles/stylesheet.css')};
{$this->addStyle('other-custom-style', 'styles/index.less');}
{$this->addScript('my-javascript', 'js/main.js');}
questi path sono riferiti alla directory principale del tema in cui BootchildThemePlugin.inc.php si trova.
Ecco un esempio di come dovrebbe apparire alla fine il vostro file:
import('lib.pkp.classes.plugins.ThemePlugin');
class BootchildThemePlugin extends ThemePlugin {
/**
* Initialize the theme's styles, scripts and hooks. This is only run for
* the currently active theme.
*
* @return null
*/
public function init() {
$this->setParent('bootstrapthreethemeplugin');
$this->modifyStyle('default', array('addLess' => array('less/head.less')));/* Questo è il nome di un file aggiunto*/
}
/**
* Get the display name of this plugin
* @return string
*/
function getDisplayName() {
return __(' ');
}
/**
* Get the description of this plugin
* @return string
*/
function getDescription() {
return __(' ');
}
}</pre>
Modificate poi i file index.php e version.xml uniformando il nome della vostra classe tutte le volte che viene richiamato.
Per i template dovete invece semplicemente sostituirli con la nuova versione badando bene di conservarne i nomi e i path (cioè la struttura delle cartelle e i relativi nomi).
Ad esempio se volete che nella home page della vostra rivista compaiano anche i sottotitoli degli articoli, di default vi compaiono solo i titoli, aprite il file frontend/objects/article_summary.tpl (i template sono scritti in smarty, ma sono di facile lettura), cercate il punto che vi interessa
<a href="{url page='article' op='view' path=$articlePath}">
{$article->getLocalizedTitle()|strip_unsafe_html}</a>
e modificatelo di conseguenza
<a href="{url page='article' op='view' path=$articlePath}">
{$article->getLocalizedTitle()|strip_unsafe_html}<br />
{$article->getLocalizedSubtitle()|strip_unsafe_html}
</a>
ovviamente per sapere come viene chiamato il sottotitolo {$article->getLocalizedSubtitle()} non potete far altro che fare una ricerca sugli altri file o farvi aiutare dall’ottimo forum degli sviluppatori.







Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!