Sviluppare un tema per Open Journal System 3+
Introduzione
Il sistema open source di gestione editoriale Open Journal System credo sia il più diffuso tra quelli destinati alla pubblicazione di riviste accademiche. Ne esistono altri da prendere in considerazione: Annotum, basato su wordpress, che trovo interesssante perché contiene un editor per la versione xml degli articoli scientifici sviluppato della National Library of Medicine, ora JATS, e Ambra sistema editoriale alla base delle riviste PLOS.
La nostra scelta è caduta su OJS per la grande quantità di plugin in grado di esportare metadati in tutti i formati più diffusi. Potremmo dire che OJS è una piattaforma destinata alla gestione, acquisizione e distribuzione di contenuti scientifici. Il lavoro di impaginazione dei file, nei diversi formati, viene svolto a parte con i consueti strumenti. In CLUEB utilizziamo un processo xml basato su DocBook.
Installare OJS 3+
Da qualche tempo è disponibile una versione di OJS (3.0 e successive) che, diversamente dalle precedenti, fa uso di Bootstrap. Questo framework consente lo sviluppo di temi personalizzati in modo semplice e veloce. Vediamo nelle linee generali come procedere.
Scaricate sulla vostra macchina una copia di OJS,
curl -O http://pkp.sfu.ca/ojs/download/ojs-3.0.1.tar.gz
così da fare liberamente tutte le “prove” che vorrete prima di andare in “produzione” con un sito effettivamente aperto al pubblico. OJS può essere installato sui sitemi Linux e windows indifferentemente. Avrete bisogno anche di mysql, apache2 e php.
Estraete i file compressi
tar xzvf ojs-3.0.1.tar.gz
a questo punto copiate i file sulla directory del web server
sudo cp -a /tmp/ojs-3.0.1/. /var/www/html
Nella cartella
/var/www/html/docs
troverete una serie di file con descrizioni dettagliate su come fare l’installazione. Queste note comunque dovrebbero essere sufficienti.
Assegnate i file al gruppo www-data (che è quello del web server)
sudo chown -R claudio:www-data /var/www/html
al posto di ‘claudio’ mettete il nome dell’utente, che probabilmente sarà il vostro.
Se avete dubbi su cosa siano o su come si gestiscano i permessi in linux leggete questo tutorial.
Consentite la scrittura sulle seguenti cartelle (e relative sottocartelle):
sudo chmod -R g+w /var/www/html/cache
sudo chmod -R g+w /var/www/html/public
create quindi una cartella, inaccessibile agli utenti web, dove verranno caricati i file degli articoli ma con i diritti di scrittura (il nome è irrilevante, verrà scritto sul file di configurazione durante l’installazione iniziale)
sudo mkdir /var/www/files
sudo chmod g+w /var/www/files
A questo punto OJS è pronto e dovete pensare al database MySQL. Controllate di avere un account con i diritti di accesso a MySQL.
Da terminal scrivete
mysql -u root -p
e quindi inserite la password che vi verrà chiesta. Se tutto funziona segnatevi i dati che tra un attimo vi verranno chiesti dal programma di installazione di OJS: il nome dell’host, che in questo caso sarà semplicemente localhost, l’account che accederà a MySQL che sarà probabilmente root, con relativa password. Il nome del database non è necessario perché verrà creato in un secondo tempo, ma se preferite potete crearlo subito, comunicando poi al momento dell’installazione che lo avete già creato.
Andate ora con un browser alla pagina localhost e vi comparirà una pagina di installazione. Seguite le indicazioni e installate OJS. Il sito è pronto e potrete iniziare a caricare i vostri articoli. I dettagli editoriali non sono pochi e potrete leggerne alcuni in queste pagine e più in generale in queste .
Installare il tema bootstrap3
Andate nella directory
/var/www/html/plugins/themes
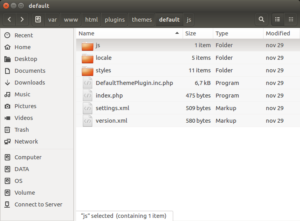
dove, tra i diversi plugins, troverete la cartella con i temi, qui troverete un tema denominato ‘default’, che vi servirà da guida nella costruzione del vostro. Ecco l’elenco dei file di un tema tipo:
Dovrete personalizzare, e lo vedremo meglio più avanti, i file
DefaultThemePlugin.inc.php, index.php e version.xml
aggiungendo inoltre, o modificando, i file css, javascript e i templates nelle cartelle corrispondenti.
Scarichiamo e installiamo un altro tema di cui ci serviremo per costruire il tema child.
curl -O https://github.com/NateWr/bootstrap3/releases/download/1.0.1/bootstrap3-v1.0.1.zip
Fate attenzione, dovrete installare il tema 1.0.1 nella versione OJS 3.0.1, oppure il tema 1.0 nella versione 3.0 di OJS. L’installazione è molto semplice. Copiate la cartella del vostro tema come sottocartella di plugins/themes/ , quindi andate nella pagina dei plugin (Administration – Settings – Plugins), cliccate a fianco del nuovo tema che ora comparirà con gli altri e il gioco è fatto. Volendo potrete scegliere per ogni rivista temi diversi fra quelli installati, anche all’interno dello stesso sito web.
Il tema per OJS bootstrap3 consiste in realtà di una collezione di sottotemi, fra cui dovrete scegliere quello che preferite. Li troverete tutti elencati e selezionabili nella pagina dei settings. Per ulteriori informazioni sulle modalità di sviluppo e le caretteristiche dei css di questo tema visitate il sito https://bootswatch.com/ .
Creare un tema child
Per creare un tema child di bootstrap3 iniziate con il copiare l’intera cartella denominandola, ad esempio, bootchild. Caricate la cartella nella directory plugins/themes.
In quella che è la directory principale del nostro tema child troverete un file chiamato BootstrapThreeThemePlugin.inc.php, ridenominatelo con il nome del vostro tema child BootchildThemePlugin.inc.php.
Le prime due righe, dopo una serie di commenti che cambierete a vostro piacimento in un secondo tempo, sono le seguenti:
import('lib.pkp.classes.plugins.ThemePlugin');
class BootstrapThreeThemePlugin extends ThemePlugin {
modificate il nome della classe in BootchildThemePlugin e fate lo stesso nelle funzioni che troverete alla fine della pagina function getDisplayName() e function getDescription. Queste ultime servono a richiamare correttamente il nome del vostro tema nelle diverse pagine del pannello di amministrazione. Per far sì che il vostro tema compaia correttamente denominato andate nella cartella locale e modificate il file della lingua che vi interessa aggiungendo il nome del vostro tema. Ad esempio
<locale name="en_US" full_name="U.S. English"> <message key="plugins.themes.bootstrap3.name">Bootstrap 3 Base Theme</message> <message key="plugins.themes.bootstrap3.description">A starter Bootstrap 3 theme for the reader frontend.</message> </locale>
diventeranno
<locale name="en_US" full_name="U.S. English"> <message key="plugins.themes.bootchild.name">Il mio bellissimo tema child</message> <message key="plugins.themes.bootchild.description">Ho sempre desiderato personalizzare un tema.</message> </locale>
Ritorniamo al file che definisce la nostra classe BootchildThemePlugin.inc.php. Prendiamo ora in considerazione la funzione più importante
public function init() {
eliminate tutte le righe che non vi servono e mettete quella che determina il tema genitore
{$this->setParent('defaultthemeplugin');}
oppure
{$this->setParent('bootstrapthreethemeplugin');}
Aggiungete poi i file CSS, direttamente o nella versione LESS (questi verranno compilati automaticamente), o i file javascript che giudicherete utili per il vostro tema con i seguenti comandi:
{$this->addStyle('my-custom-style', 'styles/stylesheet.css')};
{$this->addStyle('other-custom-style', 'styles/index.less');}
{$this->addScript('my-javascript', 'js/main.js');}
questi path sono riferiti alla directory principale del tema in cui BootchildThemePlugin.inc.php si trova.
Ecco un esempio di come dovrebbe apparire alla fine il vostro file:
import('lib.pkp.classes.plugins.ThemePlugin');
class BootchildThemePlugin extends ThemePlugin {
/**
* Initialize the theme's styles, scripts and hooks. This is only run for
* the currently active theme.
*
* @return null
*/
public function init() {
$this->setParent('bootstrapthreethemeplugin');
$this->modifyStyle('default', array('addLess' => array('less/head.less')));/* Questo è il nome di un file aggiunto*/
}
/**
* Get the display name of this plugin
* @return string
*/
function getDisplayName() {
return __(' ');
}
/**
* Get the description of this plugin
* @return string
*/
function getDescription() {
return __(' ');
}
}
Modificate poi i file index.php e version.xml uniformando il nome della vostra classe tutte le volte che viene richiamato.
Per i template dovete invece semplicemente sostituirli con la nuova versione badando bene di conservarne i nomi e i path (cioè la struttura delle cartelle e i relativi nomi).
Ad esempio se volete che nella home page della vostra rivista compaiano anche i sottotitoli degli articoli, di default vi compaiono solo i titoli, aprite il file frontend/objects/article_summary.tpl (i template sono scritti in smarty, ma sono di facile lettura), cercate il punto che vi interessa
<a href="{url page='article' op='view' path=$articlePath}">
{$article->getLocalizedTitle()|strip_unsafe_html}</a>
e modificatelo di conseguenza
<a href="{url page='article' op='view' path=$articlePath}">
{$article->getLocalizedTitle()|strip_unsafe_html}<br />
{$article->getLocalizedSubtitle()|strip_unsafe_html}
</a>
ovviamente per sapere come viene chiamato il sottotitolo {$article->getLocalizedSubtitle()} non potete far altro che fare una ricerca sugli altri file o farvi aiutare dall’ottimo forum degli sviluppatori.
A questo punto non vi resta che abilitare il plugin che avete creato e applicarlo al vostro nuovo sito.
Per ogni informazione non esitate a scriverci. CLUEB è a vostra disposizione per lo sviluppo di soluzioni personalizzate di editoria digitale.





Lascia un Commento
Vuoi partecipare alla discussione?Sentitevi liberi di contribuire!